“SharePoint, something barely perfect. We can improve it. We have the knowledge. We can make it better than it was. Better...stronger...faster.”
Friday, August 24, 2012
TIP: Seventh edition of the free DIWUG SharePoint Magazine is available
DIWUG SharePoint e-Magazine #7
In this edition:
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
In this edition:
- Using Claims for Authorization in SharePoint 2010 - Niels Loup & Jeffrey Zeeman
- Deep Dive into SharePoint Enterprise Search for Developers – Part II - Niels Loup & Jeffrey Zeeman
- Organizing SharePoint Development - Ton Stegeman
- Office 365 and Identity Federation - Bert Jan van der Steeg
- Extreme “New Document”-button Makeover - Jeffrey Paarhuis
- Custom Ranking Model Explained - Anita Boerboom
- Real World Service Application federation with SharePoint 2010 Part Two - Spencer Harbar
- SharePoint 2010 Solution Life Cycle Management - Maik van der Gaag
- I just became the governance guy Now what? - Joe Capka
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
Wednesday, August 15, 2012
Refinement web part: show associated icons in front of the Result type refiner filters
Part 2 of Customizing the Search results UI in SharePoint 2013 Preview
Download the custom 'Filter_Default_ICO.html' file and save it to the '/_catalogs/masterpage/Display Templates/Filters/' folder of your search site collection. Select the Display template 'Refinement Item with icon' for the Result type (FileType) refiner in the Refinement web part. And there you have the icons!
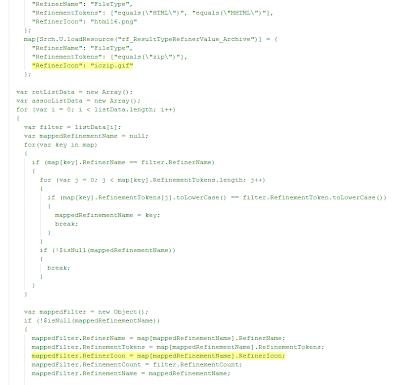
This is done in the following way:
The display template file contains the mapping of the result type. Just by adding the value "RefinerIcon" to the map array, the image file name can be listed for every result type. For example: "RefinerIcon": "iczip.gif" (marked in yellow)

The object 'mappedFilter' gets a property called 'RefinerIcon'. The value of this property is combined with the path of the image folder to show the right icon.

This is done for every Result type (FileType) filter except for the 'Show all' tag.
Notice: In SharePoint 2013 RTM the Resource reference for the 'Show all' tag has changed to: Srch.U.loadResource("rf_All")
Download the custom 'Filter_Default_ICO.html' file and save it to the '/_catalogs/masterpage/Display Templates/Filters/' folder of your search site collection. Select the Display template 'Refinement Item with icon' for the Result type (FileType) refiner in the Refinement web part. And there you have the icons!
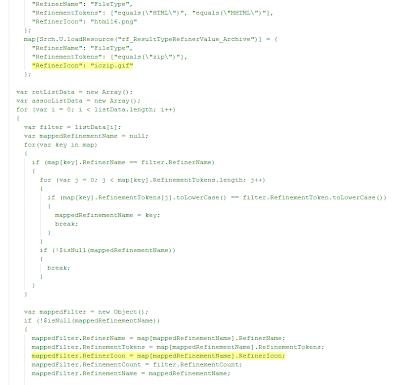
This is done in the following way:
The display template file contains the mapping of the result type. Just by adding the value "RefinerIcon" to the map array, the image file name can be listed for every result type. For example: "RefinerIcon": "iczip.gif" (marked in yellow)

The object 'mappedFilter' gets a property called 'RefinerIcon'. The value of this property is combined with the path of the image folder to show the right icon.

This is done for every Result type (FileType) filter except for the 'Show all' tag.
Notice: In SharePoint 2013 RTM the Resource reference for the 'Show all' tag has changed to: Srch.U.loadResource("rf_All")
Monday, August 13, 2012
Refinement web part: show associated icons in front of the File Extension refiner filters
Part 1 of Customizing the Search results UI in SharePoint 2013 Preview
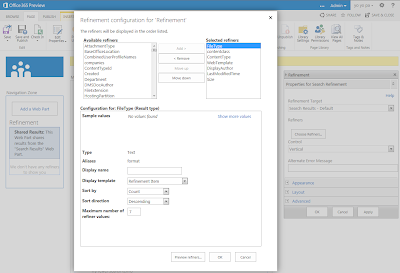
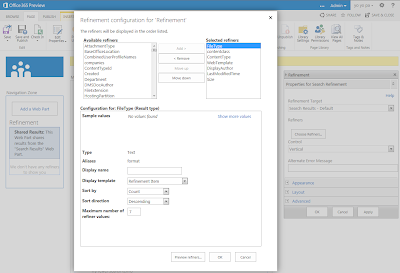
Open the Search results page in Edit mode and get to edit the Refinement web part:
Click the button 'Choose Refiners...' to add FileExtension to the Selected refiners:
Open the Design Manager via Settings:
And look for the display template title 'Refinement Item':
These display templates come in pairs: one html file and one js file, both sharing the same title and name. You can/should only add or modify the html files; the js files are generated by SharePoint. The status of this process is shown in the column 'Status'. See screenshot for example: "Conversion successful".
Open the Filter_Default.html file in Sharepoint Designer 2013 (or make a copy):
'/_catalogs/masterpage/Display%20Templates/Filters/Filter_Default.html'
Add after row 259 the following code (marked in yellow):
This code will look for an icon file name in the image folder: '/_layouts/15/images/ic[ext].png'
Save the display template file. If you've made a copy of the original, be sure to change the title node in row 3 before saving. Go back to the Refinement web part and choose the modified display template for the FileExtension refiner.
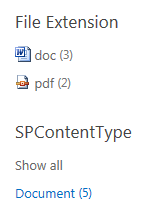
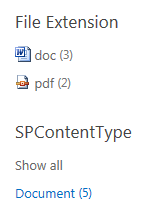
Based on the displayed results, not all of the expected icon files are yet available, but with the help of the onError event in the IMG element there is an alternative icon found. You could add the missing icon files yourself on your own server(s), or use an image library in case of SharePoint Online.
There seems to be a native function to get the icon url: Srch.U.getIconUrlByFileExtension(). I will give it a try. Here are my findings.
To be continued.
Part 2 of Customizing the Search results UI in SharePoint 2013 Preview:
Refinement web part: show associated icons in front of the Result type refiner filters
Part 2 of Customizing the Search results UI in SharePoint 2013 Preview:
Refinement web part: show associated icons in front of the Result type refiner filters
Sources:
Saturday, August 11, 2012
Customizing the Search results UI in SharePoint 2013 Preview - Introduction
Quote Steve Peschka (MS): "SharePoint 2013 has a number of outstanding features that allow you to really use and customize search results like never before." ...
"In SharePoint 2013 – queue the music – we have display templates and what an improvement they are. No longer do you need to carry your XSLT Zen about you, now you can create your custom display code as straight HTML – yahoo!"
So let's try to find out how we are able to customize the search results user interface in the following web parts:
Preview of the customized Refinement panel:

Part 1 will explain in detail how this can be done.
"In SharePoint 2013 – queue the music – we have display templates and what an improvement they are. No longer do you need to carry your XSLT Zen about you, now you can create your custom display code as straight HTML – yahoo!"
So let's try to find out how we are able to customize the search results user interface in the following web parts:
- Refinement web part: show associated icons in front of the File extension refiner filters (part 1);
- Refinement web part: show associated icons in front of the Result type refiner filters (part 2);
- Search Results web part: add tumbnail view to the Display Template of the Result Type for images (part 3);
- Hover Panel: add extra action to open the edit form of the item (part 4).
Preview of the customized Refinement panel:

Part 1 will explain in detail how this can be done.
Saturday, July 28, 2012
Refiners in SharePoint 2013 Preview
Here is a preview of the Refinement panel in SharePoint 2013.
Custom refiners can be added through the user interface:

Display of the refiners in the search results page:

This impression is based on an Office 365 Developer Site.

Display of the refiners in the search results page:

This impression is based on an Office 365 Developer Site.
Wednesday, July 11, 2012
Tip 4all@DIWUG: free SharePoint wireframing and prototyping
Tonight my alter ego attended the DIWUG event in Amsterdam.
Here is my tip for free SharePoint wireframing and prototyping:
Intranet Modeler for SharePoint by IntranetFactory.
Their SharePoint Factory produces your custom SharePoint site automatically. SharePoint Factory takes the wireframe model that you created and generates your complete SharePoint Site and your personal implementation guide.
Tuesday, June 5, 2012
Search Refinement Panel is not so MUI after all
"Out of the box SharePoint 2010 offers a search refinement panel that works great as long as you don’t use multiple languages. After some testing with search and the refinement panel I noticed that the Managed Metadata wasn’t changing when I was switching languages."
Ventigrate offers a MUI Search Refinement Panel on CodePlex.
Read more on Timmy Gilissen's blog: http://www.moss2007.be/blogs/timmy/archive/2011/12/13/mui-refinement-panel.aspx
Ventigrate offers a MUI Search Refinement Panel on CodePlex.
Read more on Timmy Gilissen's blog: http://www.moss2007.be/blogs/timmy/archive/2011/12/13/mui-refinement-panel.aspx
Wednesday, February 29, 2012
Select multiple Refiners via the UI with xsl & js (part 2)
Just by extending the XSL of the Refinement Panel and adding a little javascript it is possible to select multiple Refiners via the UI:
After selection of multiple Refiners:
Add the following javascript to the Search results page:
Extend the XSL of the Filterlink template in the Refinement Panel web part:
That's all folks!
Notice: The Display Language should be English, because I check for the word 'Any' in the XSL. You can/should adjust this by yourself in rows 30, 33, 36 for your preferred language.
Zip file with two webparts:
- HTML Form Web Part.dwp with navigation and the javascript;
- Refinement Panel.webpart with the extended XSL and customized categories.
Add the web parts to the Left Zone in the Search results page, and remove the original Refinement Panel web part.
References:
- See how to propagate the ManagedProperty parameter;
- Working with URLs in SharePoint 2010 JavaScripts;
- Helpful SharePoint JavaScript functions.
After selection of multiple Refiners:
Add the following javascript to the Search results page:
<script type="text/javascript">
function Filter(url)
{
var inputs = document.getElementsByTagName("input");
var idValues = [];
for (var i = 0; i < inputs.length; i++) {
if ((inputs[i].type == "checkbox") && (inputs[i].checked)) {
idValues.push((GetUrlKeyValue("r",false,inputs[i].value)).substr((GetUrlKeyValue("r",false,url)).length));
}}
window.location = SP.Utilities.UrlBuilder.replaceOrAddQueryString(url, "r", GetUrlKeyValue("r",false,url)+decodeURI(idValues.toString().replace(/\,/g,"%20")));
}
</script>
(2012-03-01) Correction: changed the boolean value in all three GetUrlKeyValue functions to false.Extend the XSL of the Filterlink template in the Refinement Panel web part:
<xsl:template name="FilterLink">
<xsl:param name="Url"/>
<xsl:param name="UrlTooltip"/>
<xsl:param name="Value"/>
<xsl:param name="FilterSelection"/>
<xsl:param name="ShowCounts"/>
<xsl:param name="Count"/>
<xsl:param name="Percentage"/>
<xsl:param name="Indentation"/>
<!-- HW -->
<xsl:param name="ManagedProperty" />
<!-- HW -->
<xsl:variable name="SecureUrl">
<xsl:call-template name="GetSecureUrl">
<xsl:with-param name="Url" select="$Url" />
</xsl:call-template>
</xsl:variable>
<li class="ms-searchref-filter {$FilterSelection}">
<xsl:if test="($Indentation = '1')">
<span class="ms-searchref-indenticon">↳ </span>
</xsl:if>
<!-- HW -->
<xsl:if test="($ManagedProperty = 'Author' or $ManagedProperty = 'FileExtension') and $FilterSelection != 'ms-searchref-unselected' and not(starts-with($Value, 'Any '))">
<input name="{$Value}" type="checkbox" align="center" title="OR {$Value}" value="{$SecureUrl}" checked="yes" />
</xsl:if>
<xsl:if test="($ManagedProperty = 'Author' or $ManagedProperty = 'FileExtension') and $FilterSelection = 'ms-searchref-unselected' and not(starts-with($Value, 'Any '))">
<input name="{$Value}" type="checkbox" align="center" title="OR {$Value}" value="{$SecureUrl}" />
</xsl:if>
<xsl:choose>
<xsl:when test="(starts-with($Value, 'Any Result Type') or starts-with($Value, 'Any Author')) and $FilterSelection != 'ms-searchref-unselected'">
<a href="javascript:Filter('{$SecureUrl}')"><img align="absmiddle" src="/_layouts/images/filter.gif" border="0" title="Join selected Refiners"/></a>
</xsl:when>
<xsl:when test="(starts-with($Value, 'Any Result Type') or starts-with($Value, 'Any Author')) and $FilterSelection = 'ms-searchref-unselected'">
<a href="{$SecureUrl}"><img align="absmiddle" src="/_layouts/images/filteroff.gif" border="0" title="Reset selected Refiners"/></a>
</xsl:when>
<xsl:when test="starts-with($Value, 'Any ')">
<img align="absmiddle" src="/_layouts/images/asterisk.png" border="0" />
</xsl:when>
<xsl:when test="$ManagedProperty = 'SiteName'">
<a href="http://{$Value}" target="_blank" title="Open site in new window"><img align="absmiddle" src="/_layouts/images/SharePointFoundation16.png" border="0" /></a>
</xsl:when>
<xsl:when test="ddwrt:MapToIcon('', $Value) != 'icgen.gif'">
<img align="absmiddle" src="/_layouts/images/{ddwrt:MapToIcon('', $Value)}" border="0" />
</xsl:when>
<xsl:when test="$Value = 'Word'">
<img align="absmiddle" src="/_layouts/images/icdocx.png" border="0" />
</xsl:when>
<xsl:when test="$Value = 'Excel'">
<img align="absmiddle" src="/_layouts/images/icxlsx.png" border="0" />
</xsl:when>
<xsl:when test="$Value = 'PowerPoint'">
<img align="absmiddle" src="/_layouts/images/icpptx.gif" border="0" />
</xsl:when>
<xsl:when test="$Value = 'Webpage'">
<img align="absmiddle" src="/_layouts/images/icaspx.gif" border="0" />
</xsl:when>
<xsl:when test="$ManagedProperty = 'Author'">
<a href="/SearchCenter/Pages/peopleresults.aspx?k={$Value}" target="_blank" title="Search for user profile"><img align="absmiddle" src="/_layouts/images/ACA16.gif" border="0" /></a>
</xsl:when>
<xsl:otherwise>
<img align="absmiddle" src="/_layouts/images/{$Value}.gif" onError="this.src='/_layouts/images/bullet.gif';" border="0" />
</xsl:otherwise>
</xsl:choose>
<xsl:text> </xsl:text>
<!-- HW -->
<a class="ms-searchref-filterlink" href="{$SecureUrl}" title="{$RefineByHeading}: {$UrlTooltip}">
<xsl:value-of select="Value"/>
</a>
<xsl:choose>
<xsl:when test="($ShowCounts = 'Count') and ($Count != '')">
<span class="ms-searchref-count">
<xsl:if test="$IsRTL = 'True'">‏</xsl:if>
(<xsl:value-of select="Count"/>)
</span>
</xsl:when>
<xsl:when test="($ShowCounts = 'Percentage') and ($Percentage != '')">
<span class="ms-searchref-count">
<xsl:if test="$IsRTL = 'True'">‏</xsl:if>
(<xsl:value-of select="format-number($Percentage, '0%')"/>)
</span>
</xsl:when>
</xsl:choose>
</li>
</xsl:template>
That's all folks!
Notice: The Display Language should be English, because I check for the word 'Any' in the XSL. You can/should adjust this by yourself in rows 30, 33, 36 for your preferred language.
Zip file with two webparts:
- HTML Form Web Part.dwp with navigation and the javascript;
- Refinement Panel.webpart with the extended XSL and customized categories.
Add the web parts to the Left Zone in the Search results page, and remove the original Refinement Panel web part.
References:
- See how to propagate the ManagedProperty parameter;
- Working with URLs in SharePoint 2010 JavaScripts;
- Helpful SharePoint JavaScript functions.
Wednesday, February 22, 2012
Select multiple Refiners in the same category (part 1)
The selection of multiple Refiners in the same category is possible out of the box.
For instance if we select the Word refiner in the Result Type category it will show us the following url:
According to the Keyword Query Syntax Reference Multiple Property Restrictions work like this: When you use multiple instances of the same property restriction, matches are based on the union of the property restrictions in the keyword query. This is functionally the same as using the OR Boolean operator.
So if we just add "%20fileextension%3D%22pdf%22" to the URL it will get us Word OR Pdf documents as a result.
The nice thing is that the XSL recognizes both refiners as selected.
Even the deselection of a selected refiner is working.
In this case, if we would deselect the Word refiner, the url is correct:
http://sp2010/SearchCenter/Pages/results.aspx?k=sharepoint&r=fileextension%3D%22pdf%22
But on the other hand if we would deselect the Pdf refiner the logic is broken. When multiple instances of the same property are used -like Word- the url is not correctly processed: the spaces (OR) are replaced by AND. This will show us no results of course.
Another example of selection of multiple refiners is with the Author category. The author can/will show us 2 names: the original author from the document property, and the one that created the document (by upload).
First we select the original author of the document.
Then we select the creator of the document.
The deselection of a selected author is working fine.
Conclusion:
So the selection of multiple refiners in the same category is possible but the UI doesn't provide the full and correct navigation for it.
In part 2 I will try to overcome this.
For instance if we select the Word refiner in the Result Type category it will show us the following url:
According to the Keyword Query Syntax Reference Multiple Property Restrictions work like this: When you use multiple instances of the same property restriction, matches are based on the union of the property restrictions in the keyword query. This is functionally the same as using the OR Boolean operator.
So if we just add "%20fileextension%3D%22pdf%22" to the URL it will get us Word OR Pdf documents as a result.
The nice thing is that the XSL recognizes both refiners as selected.
Even the deselection of a selected refiner is working.
In this case, if we would deselect the Word refiner, the url is correct:
http://sp2010/SearchCenter/Pages/results.aspx?k=sharepoint&r=fileextension%3D%22pdf%22
But on the other hand if we would deselect the Pdf refiner the logic is broken. When multiple instances of the same property are used -like Word- the url is not correctly processed: the spaces (OR) are replaced by AND. This will show us no results of course.
Another example of selection of multiple refiners is with the Author category. The author can/will show us 2 names: the original author from the document property, and the one that created the document (by upload).
First we select the original author of the document.
Then we select the creator of the document.
The deselection of a selected author is working fine.
Conclusion:
So the selection of multiple refiners in the same category is possible but the UI doesn't provide the full and correct navigation for it.
In part 2 I will try to overcome this.
Subscribe to:
Posts (Atom)












