Part 2 of Customizing the Search results UI in SharePoint 2013 Preview
Download the custom 'Filter_Default_ICO.html' file and save it to the '/_catalogs/masterpage/Display Templates/Filters/' folder of your search site collection. Select the Display template 'Refinement Item with icon' for the Result type (FileType) refiner in the Refinement web part. And there you have the icons!
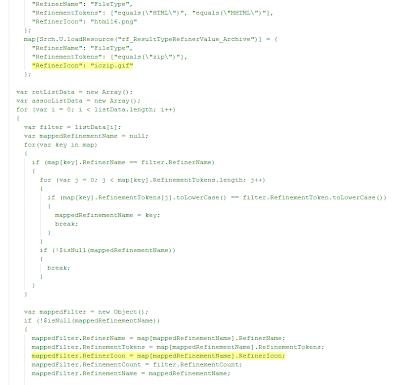
This is done in the following way:
The display template file contains the mapping of the result type. Just by adding the value "RefinerIcon" to the map array, the image file name can be listed for every result type. For example: "RefinerIcon": "iczip.gif" (marked in yellow)

The object 'mappedFilter' gets a property called 'RefinerIcon'. The value of this property is combined with the path of the image folder to show the right icon.

This is done for every Result type (FileType) filter except for the 'Show all' tag.
Notice: In SharePoint 2013 RTM the Resource reference for the 'Show all' tag has changed to: Srch.U.loadResource("rf_All")
Download the custom 'Filter_Default_ICO.html' file and save it to the '/_catalogs/masterpage/Display Templates/Filters/' folder of your search site collection. Select the Display template 'Refinement Item with icon' for the Result type (FileType) refiner in the Refinement web part. And there you have the icons!
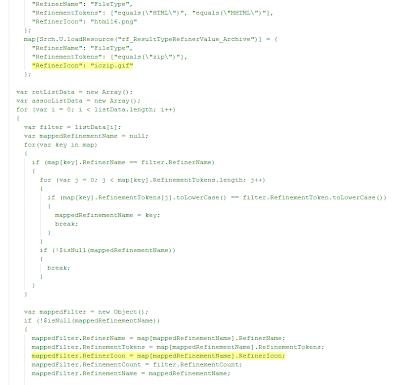
This is done in the following way:
The display template file contains the mapping of the result type. Just by adding the value "RefinerIcon" to the map array, the image file name can be listed for every result type. For example: "RefinerIcon": "iczip.gif" (marked in yellow)

The object 'mappedFilter' gets a property called 'RefinerIcon'. The value of this property is combined with the path of the image folder to show the right icon.

This is done for every Result type (FileType) filter except for the 'Show all' tag.
Notice: In SharePoint 2013 RTM the Resource reference for the 'Show all' tag has changed to: Srch.U.loadResource("rf_All")
proves very helpful to me
ReplyDeleteHow can i add a new fileType
ReplyDeleteYou can extend the mapping for other RefinementTokens or use the mapping that is described in the blog post of Elio Struyf:
DeletePart 3: Working with File Types in the Search Refiner Control Template
(http://www.eliostruyf.com/part-3-working-with-file-types-in-the-search-refiner-control-template/)