“SharePoint, something barely perfect. We can improve it. We have the knowledge. We can make it better than it was. Better...stronger...faster.”
Friday, August 24, 2012
TIP: Seventh edition of the free DIWUG SharePoint Magazine is available
DIWUG SharePoint e-Magazine #7
In this edition:
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
In this edition:
- Using Claims for Authorization in SharePoint 2010 - Niels Loup & Jeffrey Zeeman
- Deep Dive into SharePoint Enterprise Search for Developers – Part II - Niels Loup & Jeffrey Zeeman
- Organizing SharePoint Development - Ton Stegeman
- Office 365 and Identity Federation - Bert Jan van der Steeg
- Extreme “New Document”-button Makeover - Jeffrey Paarhuis
- Custom Ranking Model Explained - Anita Boerboom
- Real World Service Application federation with SharePoint 2010 Part Two - Spencer Harbar
- SharePoint 2010 Solution Life Cycle Management - Maik van der Gaag
- I just became the governance guy Now what? - Joe Capka
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
Wednesday, August 15, 2012
Refinement web part: show associated icons in front of the Result type refiner filters
Part 2 of Customizing the Search results UI in SharePoint 2013 Preview
Download the custom 'Filter_Default_ICO.html' file and save it to the '/_catalogs/masterpage/Display Templates/Filters/' folder of your search site collection. Select the Display template 'Refinement Item with icon' for the Result type (FileType) refiner in the Refinement web part. And there you have the icons!
This is done in the following way:
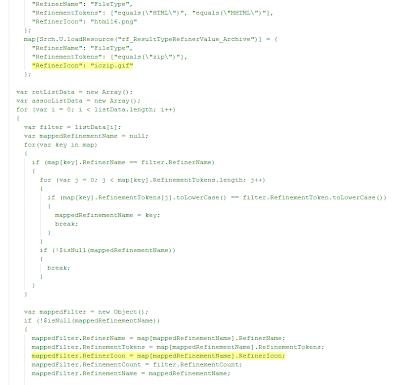
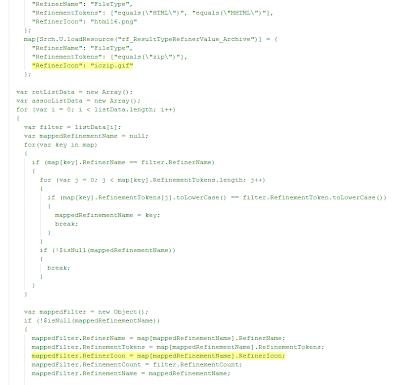
The display template file contains the mapping of the result type. Just by adding the value "RefinerIcon" to the map array, the image file name can be listed for every result type. For example: "RefinerIcon": "iczip.gif" (marked in yellow)

The object 'mappedFilter' gets a property called 'RefinerIcon'. The value of this property is combined with the path of the image folder to show the right icon.

This is done for every Result type (FileType) filter except for the 'Show all' tag.
Notice: In SharePoint 2013 RTM the Resource reference for the 'Show all' tag has changed to: Srch.U.loadResource("rf_All")
Download the custom 'Filter_Default_ICO.html' file and save it to the '/_catalogs/masterpage/Display Templates/Filters/' folder of your search site collection. Select the Display template 'Refinement Item with icon' for the Result type (FileType) refiner in the Refinement web part. And there you have the icons!
This is done in the following way:
The display template file contains the mapping of the result type. Just by adding the value "RefinerIcon" to the map array, the image file name can be listed for every result type. For example: "RefinerIcon": "iczip.gif" (marked in yellow)

The object 'mappedFilter' gets a property called 'RefinerIcon'. The value of this property is combined with the path of the image folder to show the right icon.

This is done for every Result type (FileType) filter except for the 'Show all' tag.
Notice: In SharePoint 2013 RTM the Resource reference for the 'Show all' tag has changed to: Srch.U.loadResource("rf_All")
Monday, August 13, 2012
Refinement web part: show associated icons in front of the File Extension refiner filters
Part 1 of Customizing the Search results UI in SharePoint 2013 Preview
Open the Search results page in Edit mode and get to edit the Refinement web part:
Click the button 'Choose Refiners...' to add FileExtension to the Selected refiners:
Open the Design Manager via Settings:
And look for the display template title 'Refinement Item':
These display templates come in pairs: one html file and one js file, both sharing the same title and name. You can/should only add or modify the html files; the js files are generated by SharePoint. The status of this process is shown in the column 'Status'. See screenshot for example: "Conversion successful".
Open the Filter_Default.html file in Sharepoint Designer 2013 (or make a copy):
'/_catalogs/masterpage/Display%20Templates/Filters/Filter_Default.html'
Add after row 259 the following code (marked in yellow):
This code will look for an icon file name in the image folder: '/_layouts/15/images/ic[ext].png'
Save the display template file. If you've made a copy of the original, be sure to change the title node in row 3 before saving. Go back to the Refinement web part and choose the modified display template for the FileExtension refiner.
Based on the displayed results, not all of the expected icon files are yet available, but with the help of the onError event in the IMG element there is an alternative icon found. You could add the missing icon files yourself on your own server(s), or use an image library in case of SharePoint Online.
There seems to be a native function to get the icon url: Srch.U.getIconUrlByFileExtension(). I will give it a try. Here are my findings.
To be continued.
Part 2 of Customizing the Search results UI in SharePoint 2013 Preview:
Refinement web part: show associated icons in front of the Result type refiner filters
Part 2 of Customizing the Search results UI in SharePoint 2013 Preview:
Refinement web part: show associated icons in front of the Result type refiner filters
Sources:
Saturday, August 11, 2012
Customizing the Search results UI in SharePoint 2013 Preview - Introduction
Quote Steve Peschka (MS): "SharePoint 2013 has a number of outstanding features that allow you to really use and customize search results like never before." ...
"In SharePoint 2013 – queue the music – we have display templates and what an improvement they are. No longer do you need to carry your XSLT Zen about you, now you can create your custom display code as straight HTML – yahoo!"
So let's try to find out how we are able to customize the search results user interface in the following web parts:
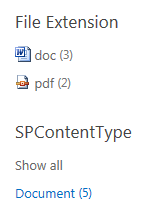
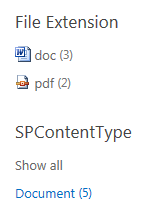
Preview of the customized Refinement panel:

Part 1 will explain in detail how this can be done.
"In SharePoint 2013 – queue the music – we have display templates and what an improvement they are. No longer do you need to carry your XSLT Zen about you, now you can create your custom display code as straight HTML – yahoo!"
So let's try to find out how we are able to customize the search results user interface in the following web parts:
- Refinement web part: show associated icons in front of the File extension refiner filters (part 1);
- Refinement web part: show associated icons in front of the Result type refiner filters (part 2);
- Search Results web part: add tumbnail view to the Display Template of the Result Type for images (part 3);
- Hover Panel: add extra action to open the edit form of the item (part 4).
Preview of the customized Refinement panel:

Part 1 will explain in detail how this can be done.
Subscribe to:
Comments (Atom)






