“SharePoint, something barely perfect. We can improve it. We have the knowledge. We can make it better than it was. Better...stronger...faster.”
Wednesday, October 2, 2013
Thursday, August 29, 2013
Custom e-mail notification without SharePoint Designer: Three-state workflow
Someone asked me whether it is possible to send an e-mail notification with custom text after a request form (list item) is submitted to a list. These requests are personal so alerts are not an option. Of course it's easy to create a custom workflow with SharePoint Designer but what if you won't / can't use this tool? Well, the good old three-state workflow is your friend here! So how does this work?
It's an amazing discovery!
Notice:
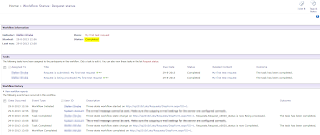
Since it's a three-state workflow it will only be completed when the choice field is set to the last state, in this case "Completed". Else the workflow will stay In progress.

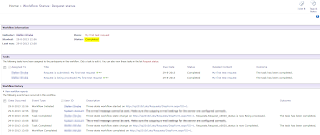
- Create a Tasks list called "Request status"
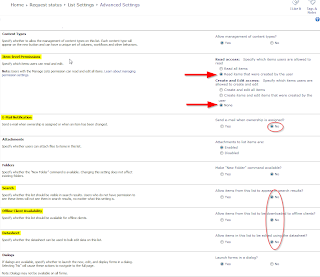
- Change the Tasks list settings to secure the personal data
- Create a custom list called "Requests" to be able to fill out a request form
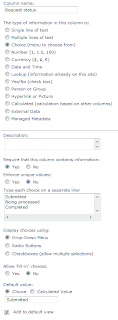
- Add a column of the type Choice with the name "Request status" and the following choices: "Submitted", "Being processed", "Completed". Default value is set to "Submitted".
- Be sure that the Three-state workflow feature is activated at site collection level.
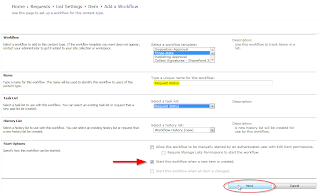
- Add a standard workflow to the list Requests: select the Three-state workflow template.
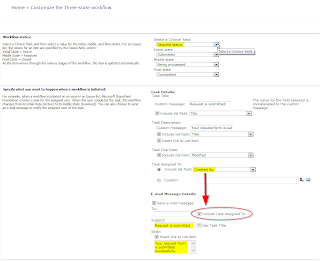
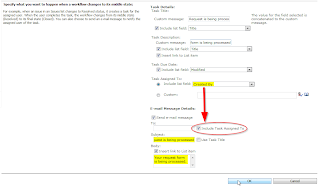
- Configure the workflow settings
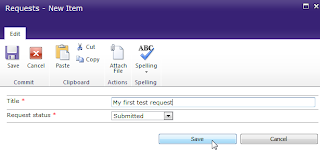
- Test
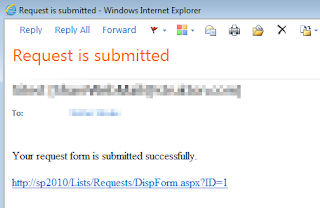
- Results








It's an amazing discovery!
Notice:
Since it's a three-state workflow it will only be completed when the choice field is set to the last state, in this case "Completed". Else the workflow will stay In progress.

Monday, July 1, 2013
TIP: Tenth edition of the free DIWUG SharePoint eMagazine
DIWUG SharePoint e-Magazine #10
Download the 10th edition of the DIWUG SharePoint eMagazine now! This one has more great articles from renowned SharePoint specialists, speakers, trainers, former SharePoint product group employees and MCMs!
In this edition:
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
Download the 10th edition of the DIWUG SharePoint eMagazine now! This one has more great articles from renowned SharePoint specialists, speakers, trainers, former SharePoint product group employees and MCMs!
In this edition:
- Custom Forms in SharePoint 2013 Workflows with Visual Studio 2012 - Andrew Connell
- Pimp your SharePoint search results - Stefan Strube
- SharePoint, Yammer and the social landscape - Chris Johnson
- Protecting SharePoint 2013 with DPM 2012 - Sam Hassani
- Strategic Thinking and SharePoint - Jaap Zwart
- Custom Display Templates for the Content Search Web Part - Martin Hatch
- Optimizing SQL Server 2012 for SharePoint 2013 - Brian Alderman
- Enterprise Social Case Management, where Workflow and User Engagement meet - Marc Vanderheyden
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
Wednesday, June 26, 2013
SP Javascript function getIconUrlByFileExtension
In XSL the function ‘ddwrt:MapToIcon’ would return the icon file name for the given extension, based on the mapping in the DOCICON.XML file. In SharePoint 2013 there is a similar function available in JavaScript:
Srch.U.getIconUrlByFileExtension(arg1, arg2)
This function needs an object as an input parameter. In JavaScript it is very easy to create a fake object. In the context of a display template for refiners, we just add a property called FileExtension to the object and give it the Refinement Name value of the File Extension refiner.
fakeObject = new Object();
fakeObject.FileExtension = filter.RefinementName;
For some reason not all of the standard File Extensions are recognized by this function and return the standard icon file html16.png. Therefore we are going to use the second -optional- input parameter of the JavaScript function to define what it should be in case of "if no mapping is found". We can construct the path of the standard icon files in the images folder of the server file system, or use a library in the search center site collection itself to store the custom icon files. In this case we will use the images folder.
var urlIcon = Srch.U.getIconUrlByFileExtension(fakeObject, "/_layouts/15/images/ic" + filter.RefinementName + ".gif");
To show the icon inline with the refiner value we just add an image element to the Html part of the display template.
<img class="ms-srch-item-icon ms-positionRelative" src="_#= $urlHtmlEncode(urlIcon) =#_" onError="this.src='_#= SP.Utilities.VersionUtility.getImageUrl('generaldocument.png') =#_';" />
We are able to use the ‘onError’ event of the IMG element as a safety net in case the path of an icon file doesn’t exists. We will use another JavaScript function from SharePoint to retrieve the url of the image file for a general document:
SP.Utilities.VersionUtility.getImageUrl('generaldocument.png')
In this way we are able to use the function getIconUrlByFileExtension and have two alternatives in case it would not return the proper icon file.
Srch.U.getIconUrlByFileExtension(arg1, arg2)
This function needs an object as an input parameter. In JavaScript it is very easy to create a fake object. In the context of a display template for refiners, we just add a property called FileExtension to the object and give it the Refinement Name value of the File Extension refiner.
fakeObject = new Object();
fakeObject.FileExtension = filter.RefinementName;
For some reason not all of the standard File Extensions are recognized by this function and return the standard icon file html16.png. Therefore we are going to use the second -optional- input parameter of the JavaScript function to define what it should be in case of "if no mapping is found". We can construct the path of the standard icon files in the images folder of the server file system, or use a library in the search center site collection itself to store the custom icon files. In this case we will use the images folder.
var urlIcon = Srch.U.getIconUrlByFileExtension(fakeObject, "/_layouts/15/images/ic" + filter.RefinementName + ".gif");
To show the icon inline with the refiner value we just add an image element to the Html part of the display template.
<img class="ms-srch-item-icon ms-positionRelative" src="_#= $urlHtmlEncode(urlIcon) =#_" onError="this.src='_#= SP.Utilities.VersionUtility.getImageUrl('generaldocument.png') =#_';" />
We are able to use the ‘onError’ event of the IMG element as a safety net in case the path of an icon file doesn’t exists. We will use another JavaScript function from SharePoint to retrieve the url of the image file for a general document:
SP.Utilities.VersionUtility.getImageUrl('generaldocument.png')
In this way we are able to use the function getIconUrlByFileExtension and have two alternatives in case it would not return the proper icon file.
Sunday, May 12, 2013
Friday, April 26, 2013
TIP: Ninth edition of the free DIWUG SharePoint Magazine
DIWUG SharePoint e-Magazine #9
In this edition:
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
In this edition:
- eDiscovery in SharePoint 2013 - Sander van den Hoven
- Cross-site content publishing with SharePoint 2013 - Waldek Mastykarz
- An introduction to Remote Blob Storage and SharePoint - Albert Hoitingh
- Application Lifecycle Management: an introduction for SharePoint people - Yuri Burger
- Implementing SharePoint with Change Models and Leadership Styles - Jaap Zwart
- Responsive Web Design - Servé Hermans
- What’s New in Visual Studio 2012 for SharePoint 2010 - Paul Schaeflein
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
Thursday, February 7, 2013
Passed the exam 70-480.
Friday, January 11, 2013
FREE course & exam: Developing in HTML5 with JavaScript and CSS3 Jump Start
This course provides an accelerated introduction to HTML5, CSS3, and JavaScript and helps students gain basic HTML5/CSS3/JavaScript programming skills. This course is an entry point into both the Web application and Windows Store apps training paths and helps prepare learners for Microsoft exam 70-480. The course focuses on using HTML5/CSS3/JavaScript to implement programming logic, define and use variables, perform looping and branching, develop user interfaces, capture and validate user input, store data, and create well-structured applications.
This course is also useful for developers of SharePoint-hosted Apps.
FREE EXAM VOUCHER FOR 70-480! | Register now to take Exam 70-480 Programming in HTML5 with JavaScript and CSS3 for FREE! Just use this voucher code when scheduling your exam: HTMLJMP (promotion code available through 3/31/2013 or while supplies last.)
Free ebooks on HTML, CSS, and JavaScript.
This course is also useful for developers of SharePoint-hosted Apps.
FREE EXAM VOUCHER FOR 70-480! | Register now to take Exam 70-480 Programming in HTML5 with JavaScript and CSS3 for FREE! Just use this voucher code when scheduling your exam: HTMLJMP (promotion code available through 3/31/2013 or while supplies last.)
Free ebooks on HTML, CSS, and JavaScript.
InfoPath: Managed code (C#) to convert view to Html
I've been looking for code snippets to be able to convert an Infopath view to Html and then use a converter service to create a PDf document. The form is published via InfoPath Forms Services so the export to PDF function is not available.
Inspired by the snippets I've found, I ended up with a nice piece of lean and mean code:
Hereby assuming that the name of the (current) view is equal to the name of the .xsl file in the XSN package.
How to convert Html to PDF:
Inspired by the snippets I've found, I ended up with a nice piece of lean and mean code:
public void CreatePDF_Clicked(object sender, ClickedEventArgs e)
{
// Create HTML.
try
{
string sourceFileName = null;
byte[] sourceFile = null;
XPathNavigator root = MainDataSource.CreateNavigator();
string myViewName = this.CurrentView.ViewInfo.Name;
string myViewXslFile = myViewName + ".xsl";
XslCompiledTransform transform = new XslCompiledTransform();
transform.Load(ExtractFromPackage(myViewXslFile));
// Generate a temporary HTML file
string fileName = Guid.NewGuid().ToString() + ".htm";
string filePath = Path.Combine(Path.GetTempPath(), fileName);
using (XmlWriter writer = XmlWriter.Create(filePath))
{
// Convert the XML to HTML
transform.Transform(root, writer);
// writer.Close();
}
// Specify the HTML to convert
sourceFile = File.ReadAllBytes(filePath);
//** etc...
}
catch
{
}
}
public XmlDocument ExtractFromPackage(string fileName)
{
try
{
XmlDocument doc = new XmlDocument();
using (Stream stream = Template.OpenFileFromPackage(fileName))
doc.Load(stream);
return doc;
}
catch (Exception ex)
{
throw new Exception(string.Format("Error extracting '{0}': {1}",
fileName, ex.Message), ex);
}
}
Hereby assuming that the name of the (current) view is equal to the name of the .xsl file in the XSN package.
How to convert Html to PDF:
- Programmatically Converting Web / HTML pages to PDF format
- Printing InfoPath 2007 Web-based Forms to PDF
TIP: Eighth edition of the free DIWUG SharePoint Magazine
DIWUG SharePoint e-Magazine #8
In this edition:
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
In this edition:
- Social in SharePoint Online 2013 - Jasper Oosterveld
- Managed Metadata Driven Menus - Chris Grist
- Implementing Effective Governance Plans for Microsoft SharePoint - Anne Plancius
- The Discovery Center in SharePoint Server 2013 - Gustavo Velez
- Document Sets: The Improved Folder? - Ronald Laan
- Business Connectivity Services, beyond the box - Matthias Fonteyne, Lynn Franceus, Niels De Winde
- SharePoint Web Templates - Mirjam van Olst
The DIWUG SharePoint eMagazine is a free downloadable magazine with articles written by MCMs, MVPs and other authors from the SharePoint community. The target audiences are IT-pros, developers and end (power) users.
Subscribe to:
Comments (Atom)

